Multisite WFFM Form Markup using MVC Areas
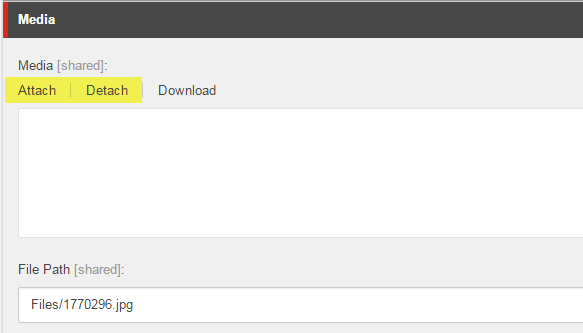
If you are using the MVC version of the WFFM module then you probably know that by default the templates for the fields are located under /Views/Form/EditorTemplates folder. If you have a multisite implementation then this leads to an issue if you need to render different markup for different sites. Generally speaking, my recommendation has always been to try style around the default WFFM markup rather than bending it to your will only to be struck down later when upgrading, but we should try to follow this same advice for most of Sitecore whenever possible anyway.
But sometimes you really really need something different per site.
With the release of Sitecore 8.1 we have had the added benefit of being able to use MVC Areas. We can take advantage of this feature to allow different markup for forms per site.