Hopefully a very simple one, however unfortunately it is not possible to add snippets of text in the forms, only to the header/footer or section titles. We often have to provide additional details which may also include HTML links/content.
We solved this problem by creating a custom Label field. There is not suitable existing field to inherit and extend, but it’s such a simple field we can inherit from the CssClassControl field as a base.
Create a new field, Label which inherits from CssClassControl:
using System;
using System.ComponentModel;
using Sitecore.Form.Core.Attributes;
using Sitecore.Form.Core.Visual;
using Sitecore.WFFM.Abstractions.Actions;
namespace MyProject.CMS.Custom.WFFM.Fields
{
public class Label : Sitecore.Form.Web.UI.Controls.CssClassControl
{
private string _htmlText;
private string _value = String.Empty;
[VisualCategory("Appearance")]
[VisualProperty("Field Text (HTML):", 100)]
[VisualFieldType(typeof(TextAreaField))]
[Localize]
public string HtmlText
{
get
{
return !string.IsNullOrEmpty(_htmlText) ? _htmlText : this.Title;
}
set
{
_htmlText = value;
}
}
[Description("Title")]
[Bindable(true)]
public string Title { get; set; }
public override ControlResult Result
{
get
{
return new ControlResult(this.ControlName, (object)String.Empty, (string)null);
}
set { _value = String.Empty; }
}
}
}
Again, we are MVC only so there is no RenderControl method which would be needed for ASP.Net Webforms.
Create the model required by MVC:
using System;
using System.ComponentModel;
using Sitecore.Forms.Mvc.Interfaces;
using Sitecore.Forms.Mvc.ViewModels;
using Sitecore.WFFM.Abstractions.Actions;
namespace MyProject.CMS.Custom.WFFM.Fields
{
public class LabelField : FieldViewModel, IFieldResult, IContainerMetadata
{
public string HtmlText { get; set; }
public string Text
{
get
{
return !string.IsNullOrEmpty(HtmlText) ? HtmlText : base.Title;
}
set
{
HtmlText = value;
}
}
[DefaultValue("")]
public virtual string Value { get; set; }
public string ResultParameters { get; set; }
public virtual ControlResult GetResult()
{
return new ControlResult(this.FieldItemId, this.Name, (object)String.Empty, this.ResultParameters, false);
}
}
}
A little bit more code is required since we have to provide the full implementation since we didn’t have a suitable field to inherit from but nothing too crazy. Again, we use fallback if the HTML Text is not provided we use the field Title.
And finally the view for this field, /Views/Form/EditorTemplates/LabelField.cshtml:
@using Sitecore.Forms.Mvc.Html
@model MyProject.CMS.Custom.WFFM.Fields.LabelField
@using (Html.BeginField())
{
@Html.BootstrapText("Text")
}
We need to add this field to WFFM, create an item in Sitecore under /sitecore/system/Modules/Web Forms for Marketers/Settings/Field Types. For example:
- Item Path:
/sitecore/system/Modules/Web Forms for Marketers/Settings/Field Types/Custom/Label - Template:
/sitecore/templates/Web Forms for Marketers/Field Type - Assembly:
MyProject.CMS.Custom - Class:
MyProject.CMS.Custom.WFFM.Fields.Label - MVC Type:
MyProject.CMS.Custom.WFFM.Fields.LabelField, MyProject.CMS.Custom
The field will now be available to select in the Form Designer, allowing you to provide the HTML Text and select a different CSS Class.
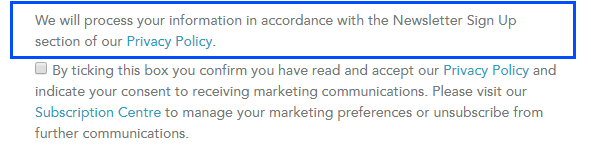
Again, no fancy WYSIWYG editor available from the WFFM interface, so we opted for Raw HTML. The field will be rendered as follows:
The code should work with WFFM MVC 8.1+, you may need to make slight modifications for earlier versions but the concept is the same.


This is nice! but how to hide the field label? I remove the title from the field item itself after saving in the designer window as a workaround.
I don’t think we had to do anything, the view of the field does not output the label. If the `Html.BeginField()` helper is outputting the label in your specific version of WFFM (it wasn’t on 8.1 u3 but doesn’t mean earlier/later versions it didn’t change) then either change the view to remove the field helper and use direct html elements in the markup, or you can set the `ShowTitle=false` parameter: https://jammykam.files.wordpress.com/2017/10/wffm-field-hide-title.png